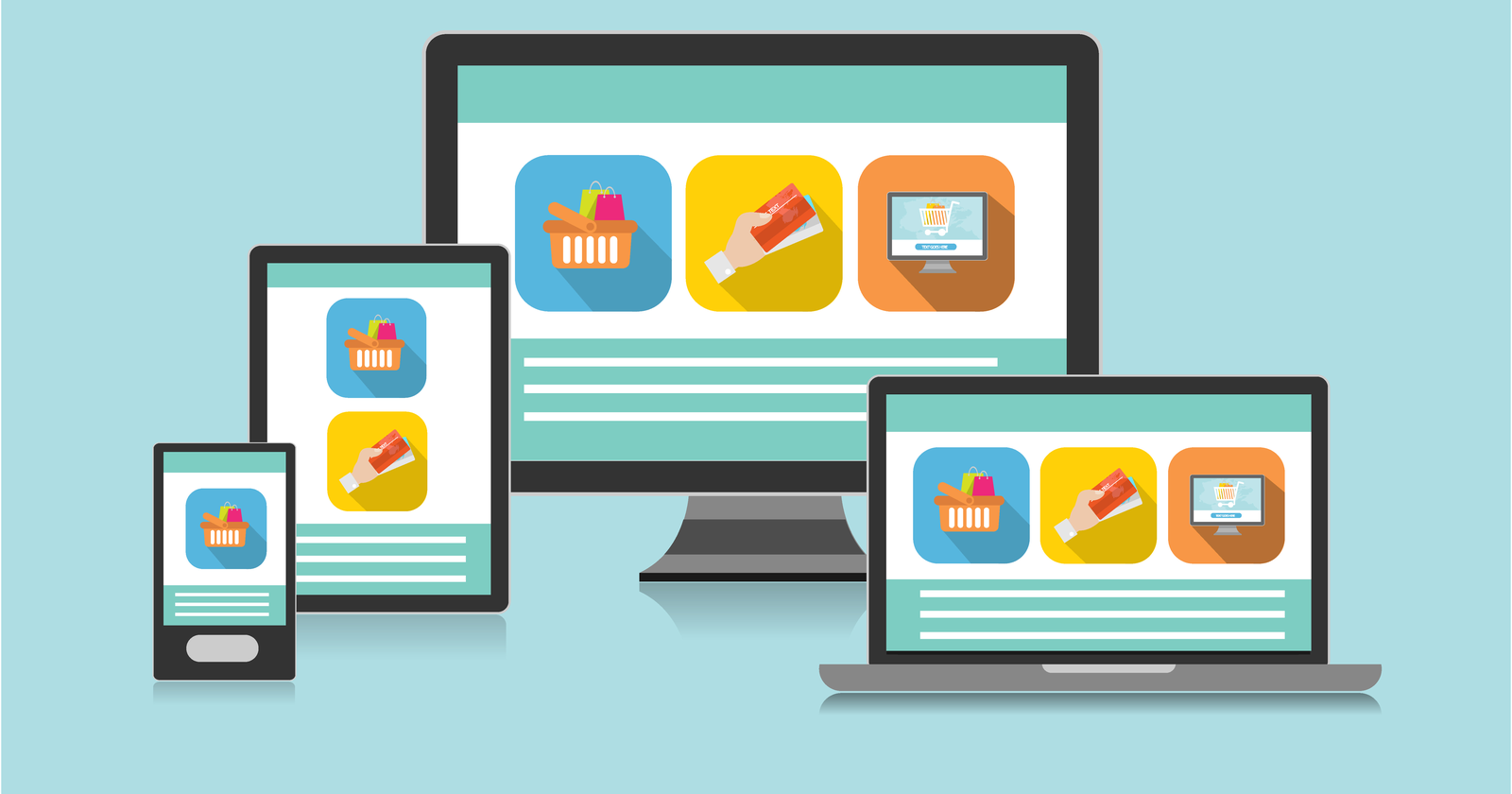
Introduction: In today’s digital age, where smartphones and tablets have become an integral part of our daily lives, having a responsive web design has become paramount. Responsive web design refers to the practice of creating websites that adapt and respond to different screen sizes and devices. This article explores the importance of responsive web design and its impact on user experience, search engine optimization, and overall business success.
Enhanced User Experience: Responsive web design plays a vital role in providing an enhanced user experience. When a website is responsive, it adjusts its layout, images, and content to fit any screen size, ensuring optimal viewing and interaction across devices. This adaptability eliminates the need for users to zoom in, scroll horizontally, or navigate through cluttered interfaces. By delivering a consistent and user-friendly experience, responsive web design keeps visitors engaged, reduces bounce rates, and increases the chances of conversions.
Improved SEO Performance: Search engines like Google prioritize mobile-friendly websites in their search results. Having a responsive web design positively impacts search engine optimization (SEO), as it eliminates the need for maintaining separate desktop and mobile versions of a website. Responsive sites have a single URL and HTML code, making it easier for search engines to crawl, index, and rank content accurately. With improved SEO performance, responsive websites have a higher chance of appearing at the top of search engine results pages (SERPs), driving organic traffic and boosting online visibility.
Cost-Effectiveness: Responsive web design offers cost-effectiveness by eliminating the need for creating and maintaining multiple versions of a website. Instead of investing in separate desktop and mobile sites, businesses can focus on a single responsive design that caters to all devices. This approach streamlines development, reduces maintenance costs, and ensures consistent branding and messaging across platforms. Furthermore, a responsive design future-proofs a website, as it can adapt to new devices and screen sizes that may emerge in the future.
Increased Conversion Rates: A responsive web design can significantly impact conversion rates. With a user-friendly and visually appealing interface, responsive sites provide a seamless browsing experience, leading to higher engagement and increased conversions. Whether a user is accessing the website from a smartphone, tablet, or desktop, the consistent and optimized design ensures that the user’s journey remains uninterrupted. By minimizing friction and creating a frictionless path to conversion, responsive web design positively influences the bottom line for businesses.
Mobile Dominance: Mobile devices have become the primary medium for accessing the internet. A responsive web design acknowledges this shift and ensures that websites are accessible and engaging for mobile users. As more people rely on their smartphones and tablets for browsing, shopping, and consuming content, businesses that fail to adopt responsive design risk losing a significant portion of their target audience. Embracing mobile dominance through responsive design enables businesses to connect with their customers anytime, anywhere, and on any device.
Conclusion: In today’s digitally-driven world, the importance of responsive web design cannot be overstated. By prioritizing user experience, improving SEO performance, offering cost-effectiveness, increasing conversion rates, and acknowledging mobile dominance, businesses can leverage responsive design to stay competitive and thrive in the online landscape. As technology continues to evolve, embracing responsive web design will remain a critical strategy for businesses looking to succeed in the digital realm.