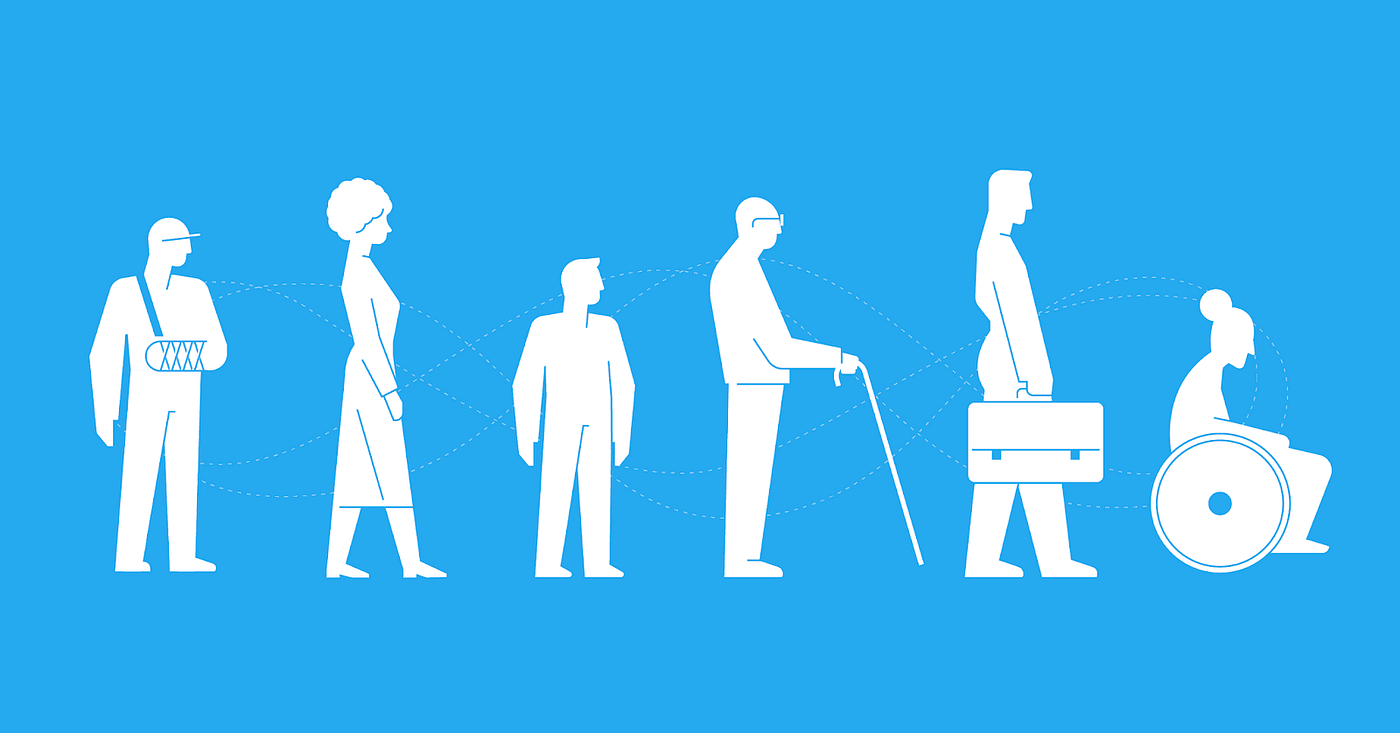
Introduction: In today’s digital age, the internet plays a vital role in our daily lives, connecting people from different backgrounds, abilities, and cultures. However, not all websites are accessible to everyone. The concept of web accessibility focuses on designing and developing websites that can be used by people with disabilities and ensuring that all users can access and navigate the web content effectively. This article explores the importance of accessibility in web design and highlights key considerations for designing websites that are inclusive and user-friendly for all individuals.
- Understanding Web Accessibility: Web accessibility refers to the practice of removing barriers that prevent individuals with disabilities from accessing or using websites. Disabilities can include visual, auditory, physical, cognitive, or neurological impairments. By making websites accessible, we can provide equal opportunities for all users, enabling them to perceive, understand, navigate, and interact with web content effectively.
- The Importance of Web Accessibility: 2.1 Inclusivity and Equal Access: Web accessibility promotes inclusivity by ensuring that people with disabilities can access and use websites without obstacles. It fosters equal opportunities for participation, information access, and engagement in various online activities, such as e-commerce, communication, education, and entertainment.
2.2 Legal and Ethical Obligations: Many countries have laws and regulations in place to enforce web accessibility standards. Organizations and businesses need to comply with these guidelines to avoid legal consequences and demonstrate their commitment to social responsibility and inclusivity.
2.3 Expanded User Base: Designing accessible websites expands the potential user base, accommodating individuals with disabilities who might have previously struggled to access certain online services. By reaching a broader audience, businesses can tap into new markets and enhance user engagement and satisfaction.
- Key Considerations for Designing Accessible Websites: 3.1 Use of Semantic HTML: Properly structured HTML markup allows assistive technologies, such as screen readers, to interpret and present content accurately to users with disabilities. Using semantic HTML elements and attributes ensures that the information is well-organized, navigable, and perceivable.
3.2 Alternative Text for Images: Adding alternative text, or alt text, to images provides a textual description of the visual content. This is essential for individuals who are visually impaired and rely on screen readers to understand the website’s context and meaning.
3.3 Clear and Consistent Navigation: Well-designed navigation systems with clear labels and logical structure enable all users, including those with cognitive or motor impairments, to move through the website seamlessly. Consistent navigation across all pages ensures predictability and ease of use.
3.4 Color Contrast and Font Accessibility: Proper color contrast between text and background improves readability, particularly for individuals with visual impairments. Additionally, choosing accessible fonts and font sizes enhances legibility for users with varying levels of visual acuity.
3.5 Keyboard Accessibility: Websites should be operable without the need for a mouse or touch screen. Designers should ensure that all interactive elements, such as buttons and links, can be easily accessed and activated using only a keyboard. This enables individuals with motor disabilities or those who rely on alternative input devices to navigate the website effectively.
- Testing and Evaluation: Web accessibility should be an ongoing process, involving regular testing and evaluation. Conducting accessibility audits, usability testing with individuals with disabilities, and leveraging automated accessibility tools can help identify and address any accessibility barriers or issues in the design and development phase.
Conclusion: Creating accessible websites is not just a legal requirement; it is a fundamental aspect of designing an inclusive and user-friendly online experience for all individuals. By incorporating accessibility considerations from the early stages of web design, we can bridge the digital divide and ensure that everyone, regardless of their abilities, can access and participate fully in the digital realm.